How to use Headings on Your Website

February 15, 2022
HTML Headings help website users and search engines to read and understand the page content. They act as signposts to readers and make it easier to figure out what a page is about. Headings also define which part of your content is essential and show how they are connected. Here, we will give you some tips on thinking about headers and using them to improve your content.
Why use headings on a page?
Show text structure
Headings are signposts that guide readers through the post. They should indicate what section or particular paragraph is about. Otherwise, people won't know what to expect.
People like to scan content, get an idea of what the text is about, and decide which sections of the text they will read first. HTML Headings help them do this. Scanning a text becomes significantly more complicated for people when it doesn't contain any headings. It is even worse when you add a long text block after a heading.
It is good practice to make sure that your headings are informative to the reader for web copy. Some readers like to tease their audience in the headings, trying to entice them to read further. While that can work very well, it is easy to get wrong. It would be best if you remember that headings' main focus must be on the content – and the primary purpose should be to make the text easier to understand.
When restructuring your text to add a heading, make sure your paragraph's first sentence contains this paragraph's essential information. Also, keep in mind: firstly, website users should start with a core sentence on which you elaborate in the rest of the paragraph. Secondly, think about how the information is structured in your sections, the relation between paragraphs, and how a subheading can help make that information easier to understand.
How to structure your headings?
Remember, you are limited to using one H1 heading on each page. The H1 heading should be the name or title of your web page or post. In this article. "How to use headings on your site". You can think about your H1 like you would think of the article's name. On a product page, it should be the product name etc.
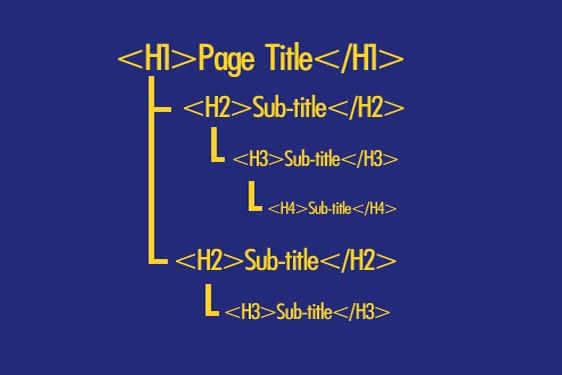
Then, when you write your text, you may use H2 and H3 subheadings to name different sections. Think of H2 subheadings like the chapters of a book. Those individual sections may also use specific subheaders (H3, H4 tags, etc.) to introduce sub-sections.
It's rare for most posts to get deeper to need to use H4 tags and beyond unless you're writing long or extraordinary content.
You should always structure the document correctly, so yes, it should be H2 after H1, H3 after H2.
Check your web page structure using our Free SEO Checker